IIS7设置Gzip压缩
开启配置HTTP压缩(GZip)
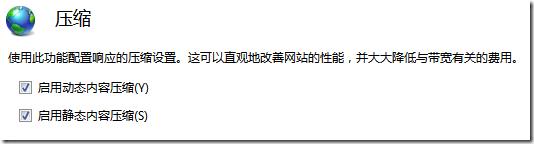
在IIS7中配置Gzip压缩相比IIS6来说实在容易了许多, 而且默认情况下就是启用GZip压缩的。 如果没有, 则可以再功能视图下找到“压缩”项, 进入之后就会看到“静态内容压缩”和“动态内容压缩”两个选项, 勾上即可。


配置启用压缩的文件类型及其他选项
当开启GZip压缩之后, IIS并不是对所有内容都启用了压缩, 而是有选择的进行压缩。 遗憾的是, 我们无法直接在IIS7管理器中配置这些压缩选项。 我们首先需要在C:\Windows\System32\inetsrv\config文件夹下找到applicationhost.config文件, 打开之后找到如下一节内容:
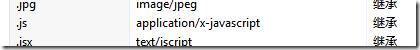
我们可以看到, IIS实际上是根据MIME类型来决定是否启用HTTP压缩的, 以及压缩比之类的选项。 可以看出, 图片默认情况下是不被压缩的, 这是因为图片的压缩比太低了。
我们注意到, 对于Javascript来说, 上面对不同的mime类型配置了不同的压缩方式。 Javascript有三种常见的Mime类型, text/javascript, application/x-javascript, application/javascript。 这三种类型都是合法的, 在现代浏览器中也不存在什么差别。 但是由于IIS7中Js文件的mime类型默认被设置为application/x-javascript, 也就是说对于js文件, 使用的是动态内容压缩而不是静态内容压缩, 因此会导致js文件有时经过压缩的, 有时却没有压缩。

由于js文件通常稳定之后不会再被修改了, 因此建议改成静态压缩——即把dynamicTypes这一节中的application/x-javascript挪到静态压缩节中。 这样保证每次脚本都是被压缩过返回的。
静态压缩及动态压缩的区别
IIS7中的HTTP压缩分为“静态内容压缩”和“动态内容压缩”, 其实这两个名字第一次接触很费解。 什么是动态内容什么又是静态内容?实际上, 准确的翻译应该是“静态压缩”和“动态压缩”。 这两个词反应了IIS的压缩行为。 对于配置在staticTypes节中的mime类型, 将会启用静态压缩, 也就是说, 当文件第一次被请求的时候, IIS会将其压缩, 然后放入临时文件夹中, 下次再有人请求此文件时直接从临时文件夹中取出压缩后的版本而不用重新执行压缩的过程。 配置在dynamicTypes一节中的mime类型的http请求都将启用动态压缩, 即每一次请求, 主机都会对请求的内容——可能是存放在文件系统中的静态文件, 也可能是ISAPI返回的内容——进行压缩, 而不会对其进行缓存。 这个压缩比率因主机性能不同而会有所调整, 所以我们在请求js文件的时候才会发现js文件有时压缩有时不压缩的情况。
显而易见, 静态压缩会占用一定的存储空间, 但是速度快, 而动态压缩不占用存储空间, 但是占用CPU时间, 而且压缩比不恒定。 而对于经过ISAPI的请求, 则不能使用静态压缩方式。 例如对于WCF返回的内容。
……