QQ影像 for iPhone 设计分享_交互设计指南_三联
项目背景:
如果说有什么可以随时随地记录生活的点滴,那一定非手机莫属了。手机的看家本领就是移动性,再加上卡片机似的成像效果,通过手机拍照、处理、分享的需求在日益增长。去年圣诞季上线的QQ影像 for iPhone(以下简称iPhone影像)应运而生,跟在了经过一段时间试水的QQ影像 for iPad之后。经过几个版本的迭代,先是滤镜的精细打磨,再是交互流程上的陪伴式图片编辑的改版,iPhone影像逐渐从编辑工具为重心转换到图片感情表达为重心上来,清晰了一切为了图片记录的生活的app理念。
接下来选取一些iPhone影像在视觉、交互和产品创意上的点滴与大家分享。
影像环境:
营造一个具有带入感的影像处理环境是视觉处理的首要目标。
首页的变迁是体现影像环境营造的代表。最初的首页利用拟物的手法搭建生活中处理图片的场景达到沉浸的目的,但在可扩展和清晰表义上仍有欠缺。随后,图标+文字这种可用性较强的设计占据了较长时间的首页,尽管表义清晰、扩展性也有一定的保证,但此种导航工具感强。因此在最近的版本中,将首页进一步发展为编辑生活瞬间的入口,将功能入口融入生活场景,增强影像处理带入感。

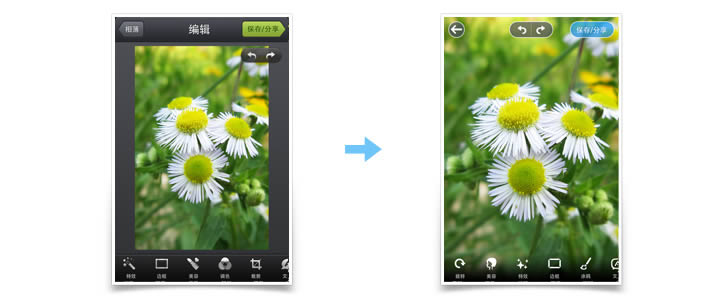
为了将影像处理工具融入影像处理的大环境,工具栏舍弃了常规的不透明背景,代替以半透明甚至渐变透明的工具承载背景,使工具与图片相得益彰。同时,为了赋予图片以尽可能大的视觉空间,将普通(3:4比例图片如相机拍摄照片)图片以系统相册般全屏呈现。

整体界面UI采用暗环境突出图片主体。经过一系列对比实验,暗环境最广泛适合各种照片的编辑,也在一定程度上提升app的专业感。
影像本身:
滤镜作为便捷的一步见效图像处理操作,特别适合在调节空间有限的移动设备上应用。经过文艺范滤镜处理过的图片可以增强互动性,评论积极性也更高,在sns时代更是如此,因此图像处理类app都争相加入滤镜。
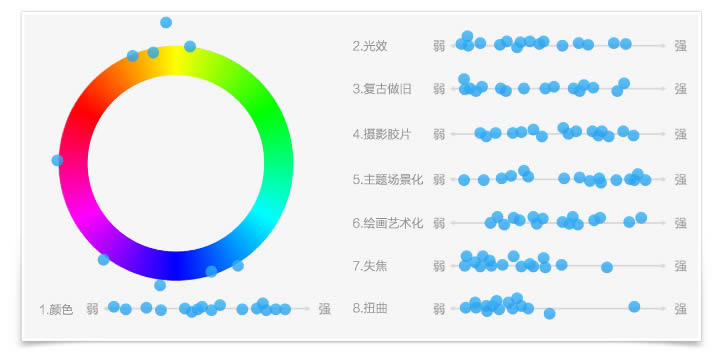
经过对几十款图像处理app的分析,总结出滤镜的8个维度:

在以上8个维度基础上,将原创滤镜在轴线上做了可视化排布。从中可以看出,iPhone影像滤镜在颜色倾向上已经覆盖到冷、暖色调,个别特效也涉及了红色、紫色倾向;一些轴线如颜色饱和度、复古做旧、摄影胶片等从弱到强分布均匀;绘画艺术化纬度在项目初期没有深入尝试,主要靠引进Q拍的滤镜补齐,后续版本则进行了更符合iPhone影像产品气质的优化;失焦和扭曲这两纬度上均未深入,只有柔光、移轴、鱼眼等比较保守的特效。

在滤镜缩略图的选择上,经历了固定图像缩略图 -> 当前图像滤镜后缩略图 -> 固定图像缩略图的回归性调整。总结出,用实时处理出的当前图像做缩略图,尽管在一定程度上反映滤镜用于该图像后的效果,但这种效果一般并不显著,不能全面诠释滤镜本身的特色,因此,给出一个最能平衡反映各滤镜特色的缩略图成为最终选择。下图即为在固定图像缩略图上的iPhone影像原创滤镜。

贯穿始终的图片:
图片是影像处理的核心,怎么让它成为陪伴全程的主线、怎么给它以最大的展示空间是需要思考的问题。
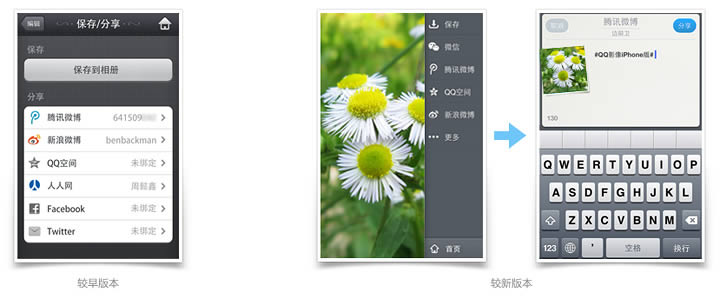
为了让图片自身提起选择->编辑->分享的功能主线,为用户营造影像处理的掌控感,时时可见图片算是一种解决方案,而动画就成为该方案的最佳载体。在分享部分,改进了较早版本的单独分享页面,代之以画板抽动露出功能的动画方式。在该主线的最后一步,加入从画板拿下图片并分享的动画,使图片作为生活印记的存在感一气呵成。

在最大空间展示图片上,如"影像环境"中所述,将普通图片全屏呈现,并让其具有系统相册的基本操作。只有在进入具体编辑功能时,才在导航区隐去的同时动态缩小显示,尽量保证图片的最大化。
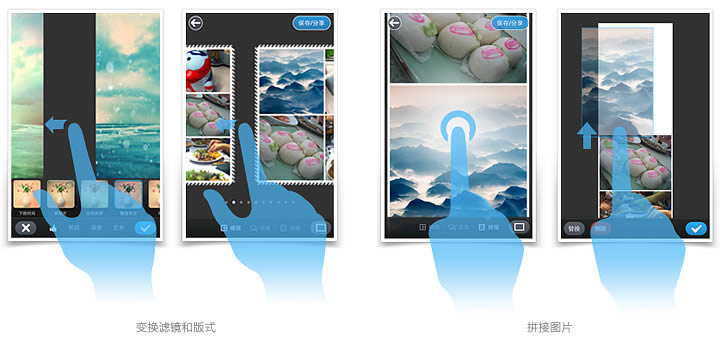
手指的点击和手势:
在移动触屏的使用场景中,拇指的点击最常见,因此iPhone影像专门针对拇指辐射的点击区域做了优化;手势则为主要操作提供了便捷自然的入口,灵动所有的手指。
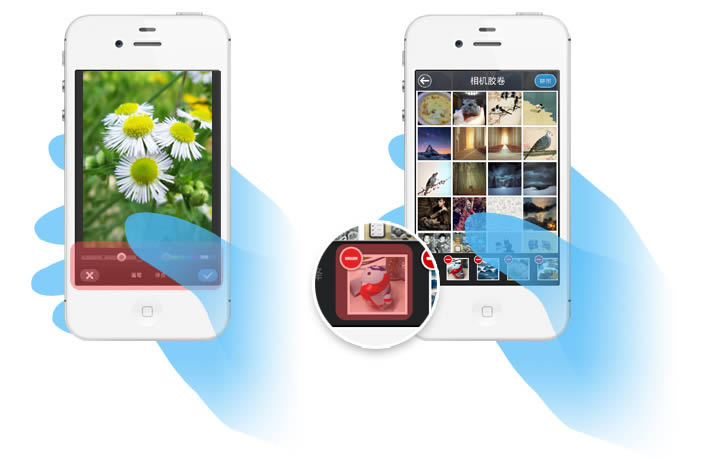
对应点击的是触发位置和触发区域大小。位置设定,如模态化的编辑功能界面中,确定或取消是必须操作,将其置于下部方便拇指点击的区域,而非通常位于屏幕上部的导航栏,这一调整也省出了导航栏区域,给图片更大的展示空间;大小设定,如在拼图选择时的图片篮子里,可点击删除图片的区域扩大至整个缩略图大小,而非仅仅删除按钮的大小。很大程度上方便了拇指的单指操作。

手势作为自然的触屏交互方式,用于唤出某些主要操作再合适不过。如特效、拼图部分的切换滤镜和版式等就是该功能点的常用操作,用手势实现它们还会满足用户"换换试试"的心理需求。拼接中对滑动手势的力度、利于上下图片参考的动画放缩反馈都做了更贴近自然交互的优化。

其他,诸如摇一摇的随机切换拼图版式的动作则带有趣味的随机感。
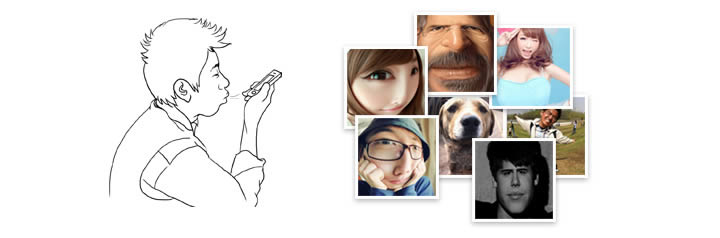
吹一吹:
吹一吹是由CDC提出创意并推动产品化的一次尝试,其初衷是创造一种全新、有趣的图片处理方式。

脑暴过程中畅想了iPhone传感器可能与图像处理的结合点,受到一些吹奏类音乐app的启发,又联系了哈哈镜、吹气球等生活中的趣味点,得出了吹出胖脸的创意。其后经过与产品及开发的探讨,细化到利用人脸识别和音频检测等技术,做到动态检测并裁切人脸区域、根据气息大小球形放缩人脸的实现方向。
为了让用户快速准确地了解这一功能,在视觉上营造了吹气的拟物化场景,交互上则从适应场景的动作(吹气-插入吸管;放气-多种尝试如扯开胶带和抽出吸管)和 辅助元素(加入用户操作的反馈元素如荡开的波纹、提示可挪动操作的半透明圆周、提示吹气和吹足的声音)两方面将用户带入吹一吹的场景。

该功能上线后收到良好的反馈,这一创新的作图方式也申请了相关专利。
后记:
经过一段时间打磨的iPhone影像得到了用户的认可,并数次进入App Store推荐榜。融入生活的iPhone影像正在为KANO魅力产品而努力。
,下载体验:)

文章来源:
……