微信web开发者工具下载0.10win32位/64位
[摘要]今日微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,...
|
今日微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

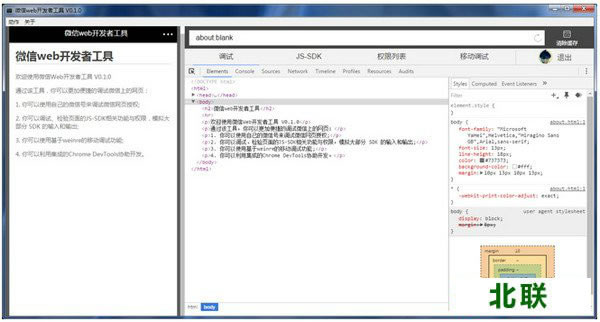
微信web开发者工具
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
主要功能
1.使用真实用户身份,调试微信网页授权。
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
更新日志
新增 20 个全新的 API (目前可以在开发工具上正常使用,客户端需要等待 6.3.30 版本发布)
拓展了 4 个组件属性,修复了数十个组件 bug
开发者工具添加实时刷新功能等 7 个功能
编辑模块增加自动保存、实时预览等 8 个功能
详细更新日志如下:
基础库更新(2020.10.31)
F 修复 <button/> 组件的部分事件调用的问题
F 修复 动态变更 <swiper-item/> 组件列表时存在的 <swiper> 组件更新的问题
F 修复 部分 rpx 无效
|
随着智能手机的普及,人们在沟通、社交、娱乐等活动中越来越依赖于手机App软件。
……
微信web开发者工具下载0.10win32位/64位 >>本地高速下载
>>本地下载