CodeMirror-在线代码编辑器-CodeMirror下载 v5.59.2官方版
CodeMirror(在线代码编辑器),使用JavaScript开发,CodeMirror用于编辑代码,并具有100多种语言模式和各种插件,可实现更高级的编辑功能。每种语言都带有功能齐全的代码和语法突出显示,以帮助阅读和编辑复杂的代码。

功能介绍
开箱即用,支持超过100种语言
强大的、可组合的语言模式系统
自动完成 (XML)
代码折叠
可配置的按键绑定
Vim、Emacs和Sublime文本装订系统
搜索和替换界面
托架和标签匹配
支持分割视图
衬胶机整合
混合字体大小和风格
各种主题
可调整大小以适应内容
内嵌式和块状小部件
可编程水沟
使文本范围具有风格化的、只读或原子化的文本范围
双向文字支持
许多其他方法和附加组件.....
使用方法
下载后,解压开得到的文件夹中,lib 下是放的是核心库和核心 css,mode 下放的是各种支持语言的语法定义,theme 目录下是支持的主题样式。一般在开发中,添加 lib 下的引用和 mode 下的引用就够了。
如何使用
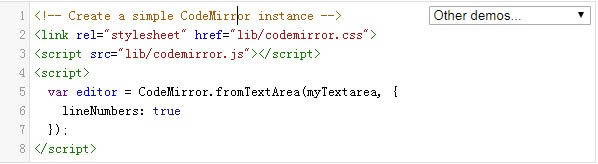
下面两个是使用 Code Mirror 必须引入的:
接下来要引用的就是在 mode 目录下编辑器中要编辑的语言对应的 js 文件,这里以 Groovy 为例:
如果你想让 Java 代码也支持代码高亮,则需要引入我从网上下载下来的 clike.js(我已经放到我的 GitHub 去了)
引用的文件用于支持对应语言的语法高亮。
然后前面说了第一次进入 Code Mirror 官 网,觉得那些编辑器比较丑,那可能是主题比较丑,我这里推荐一款还不错的主题,只需按照如下引入即可:
如果你还想让你的编辑器支持代码行折叠,请按照如下进行操作:
是不是这样引入就好了呢,当然不是啦
创建编辑器
在实际项目中,一般都不会直接把 body 整个内容作为编辑器的容器。而最常用的,是使用 textarea。这里我在 里使用个 textarea,
接下来就是创建编辑器了。
//根据DOM元素的id构造出一个编辑器
var editor = CodeMirror.fromTextArea(document.getElementById("code"), {
});
是不是有点单调?
没错,我还可以在里面给他设置些属性:(充分利用我一开始引入的那些文件)
mode: "text/groovy", //实现groovy代码高亮
mode: "text/x-java", //实现Java代码高亮
lineNumbers: true,//显示行号
theme: "dracula",//设置主题
lineWrapping: true,//代码折叠
foldGutter: true,
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"],
matchBrackets: true,//括号匹配
//readO nly: true, //只读
如果需要查看更多属性,可以去官 网查找,目前我只用到这些属性!
下面也列举些吧:
indentUnit: integer 缩进单位,值为空格数,默认为2 。
smartIndent: boolean 自动缩进,设置是否根据上下文自动缩进(和上一行相同的缩进量)。默认为true。
tabSize: integer tab字符的宽度,默认为4 。
indentWithTabs: boolean 在缩进时,是否需要把 n*tab宽度个空格替换成n个tab字符,默认为false 。
electricChars: boolean 在输入可能改变当前的缩进时,是否重新缩进,默认为true (仅在mode支持缩进时有效)。
specialChars: RegExp 需要被占位符(placeholder)替换的特殊字符的正则表达式。最常用的是非打印字符。默认为:/[\u0000-\u0019\u00ad\u200b-\u200f\u2028\u2029\ufeff]/。
specialCharPlaceholder: function(char) → Element 这是一个接收由specialChars选项指定的字符作为参数的函数,此函数会产生一个用来显示指定字符的DOM节点。默认情况下,显示一个红点(?),这个红点有一个带有前面特殊字符编码的提示框。
rtlMoveVisually: boolean Determines whether horizontal cursor movement through right-to-left (Arabic, Hebrew) text is visual (pressing the left arrow moves the cursor left) or logical (pressing the left arrow moves to the next lower index in the string, which is visually right in right-to-left text). The default is false on Windows, and true on other platforms.(这段完全不晓得搞啥子鬼)
keyMap: string 配置快捷键。默认值为default,即 codemorrir.js 内部定义。其它在key map目录下。
extraKeys: object 给编辑器绑定与前面keyMap配置不同的快捷键。
lineWrapping: boolean 在长行时文字是换行(wrap)还是滚动(scroll),默认为滚动(scroll)。
lineNumbers: boolean 是否在编辑器左侧显示行号。
firstLineNumber: integer 行号从哪个数开始计数,默认为1 。
lineNumberFormatter: function(line: integer) → string 使用一个函数设置行号。
gutters: array 用来添加额外的gutter(在行号gutter前或代替行号gutter)。值应该是CSS名称数组,每一项定义了用于绘制gutter背景的宽度(还有可选的背景)。为了能明确设置行号gutter的位置(默认在所有其它gutter的右边),也可以包含CodeMirror-linenumbers类。类名是用于传给setGutterMarker的键名(keys)。
fixedGutter: boolean 设置gutter跟随编辑器内容水平滚动(false)还是固定在左侧(true或默认)。
scrollbarStyle: string 设置滚动条。默认为”native”,显示原生的滚动条。核心库还提供了”null”样式,此样式会完全隐藏滚动条。Addons可以设置更多的滚动条模式。
coverGutterNextToScrollbar: boolean 当fixedGutter启用,并且存在水平滚动条时,在滚动条最左侧默认会显示gutter,当此项设置为true时,gutter会被带有CodeMirror-gutter-filler类的元素遮挡。 inputStyle: string 选择CodeMirror处理输入和焦点的方式。核心库定义了textarea和contenteditable输入模式。在移动浏览器上,默认是contenteditable,在桌面浏览器上,默认是textarea。在contenteditable模式下对IME和屏幕阅读器支持更好。
read Only: boolean(专业提供视频软件下载)
……
CodeMirror-在线代码编辑器-CodeMirror下载 v5.59.2官方版 >>本地高速下载
>>本地下载