Photoshop案例图文说明教程:制作蝙蝠侠标志(组图)
本Photoshop教程给大家带来蝙蝠标志的制作方法, 技法简单实用而不失美观的效果, 主要应用的技术有径向模糊滤镜、涂沫工具, 希望能给大家带来帮助。
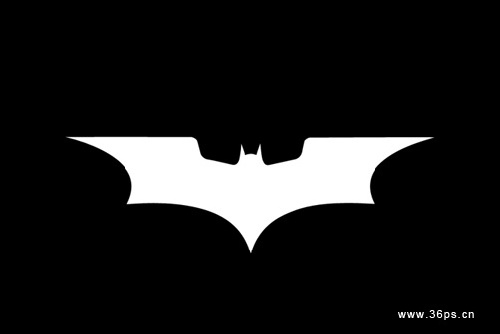
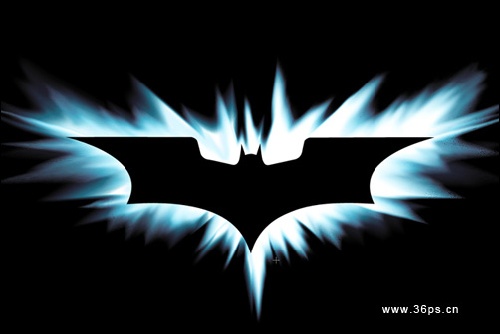
先看看最终效果:
 |
1、新建一个画布, 填充为黑色。
首先使用形状工具画一个类似蝙蝠的东西。 当然, 你也可以根据这个实例来制作其他物件效果~~或者做你网站的logo也行哈!我们画出来的效果如下, 暂时我们给它填充白色, 图层名字为蝙蝠:
 |
1
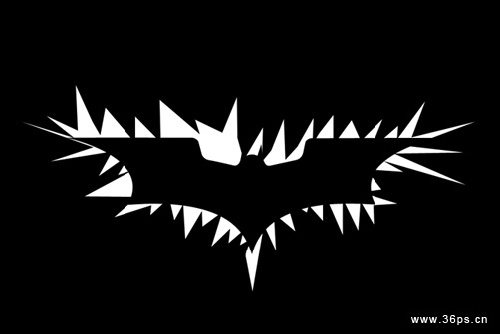
2、为蝙蝠周围添加光线效果, 还是用钢笔工具, 在蝙蝠的后面胡乱画一些感觉放射效果的背景, 填充白色。 (这个光线的图层是位于背景图层和蝙蝠图层之间的), 现在可以把蝙蝠图层的颜色更改为黑色了:
 |
2
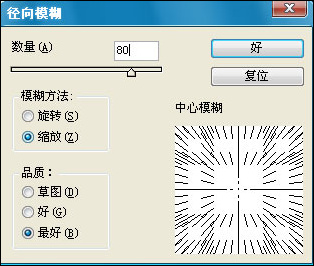
3、为光线图层添加效果, 选择滤镜模糊径向模糊, 数量根据你的需要来调节。
 |
3
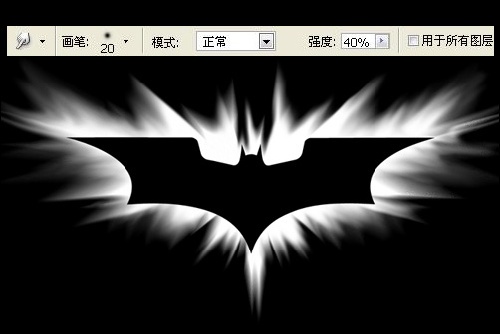
4、模糊后, 我们将这个图层复制一下, 复制出一个新光线的图层, 执行水平翻转。 水平翻转的目的是让光线左右对称(用钢笔画, 左右总有偏差嘛~)。
之后再用涂抹工具对光线图层进行一番修饰。 让两个光线的图层很好的融合在一起。
 |
4
5、将两个光线的图层再复制一下, 取名叫复制一(复制的原始光线图层)、复制新二(复制水平翻转的光线图层)。 按住Ctrl, 鼠标左键点击复制一图层, 创建选区。 将前景色调节为#41b5ff, 为选区填充前景色(复制一图层变成了蓝色)。 同样将复制新二图层也填充上前景色。 现在你有4个光线图层, 2个是白色, 2个是蓝色。
现在将两个蓝色的光线图层图层混合模式改为颜色加深, 看到如下效果:
 |
5
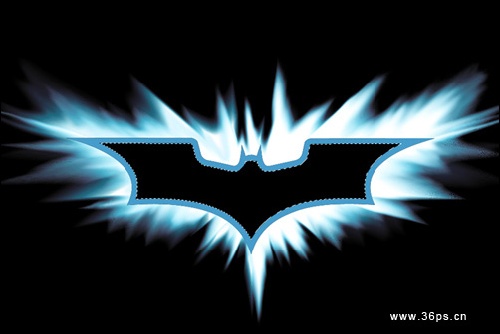
6、复制一下蝙蝠图层, 为它填充蓝色#459ccb。 填充后栅格化这个图层(因为这个图层一直是钢笔工具画的"形状", 如过你一开始使用钢笔工具画路径, 再用路径填充颜色的话, 这里就不需要栅格化了!)。
然后按住Ctrl, 鼠标左键点击复制的蝙蝠图层, 点击选择菜单修改-收缩, 收缩10个像素。 然后删除这个区域(因为你这个图层是复制出来的, 下面还有一个黑色的原始蝙蝠图层, 删除选区后, 下面的黑色就显示出来了!)。
 |
6
7、下面开始复杂点的美化操作!
首先我们将这个被删除掉中心的蓝色图层取名叫边缘图层, 执行一下径向模糊, 数量大约和前面一样。
将这个图层复制4个, 现在你就有5个这样的图层了, 第一个原始边缘图层编号为1, 第一个复制出来的编号为2。 将这5个图层都添加图层蒙板。
将前景色改为白色, 背景色为黑色(其实你只需要点击选择工具, 再按一下键盘的D就可以了!)
使用渐变工具, 按照我们的箭头(数字是图层的编号)方向和长短为这5个边缘图层的蒙板添加渐变。 如下:
 |
7
8、完成效果。 你可以再用涂抹工具美化一下周边。
 |
8
9、添加文字, 我们的蝙蝠侠标志就做好了!
 |
延伸阅读
Photoshop绘制变形金刚博派标志
Photoshop制作超酷色调个性海报
Photoshop打造充满意境的红叶林
Photoshop CS4制作太平洋杯高尔夫邀请赛海报
 |
……