JS使用ActiveXObject完成用户提交表单时屏蔽敏感词技巧
[摘要]本例中敏感词ciku.txt放在C盘根目录下,采用的ActiveXObject插件获取本地文件内容。 使用此插件不需网上下插件, 直接用如下js代码即可。 浏览器需修改interner安全选项的...
本例中敏感词ciku.txt放在C盘根目录下,采用的ActiveXObject插件获取本地文件内容。 使用此插件不需网上下插件, 直接用如下js代码即可。
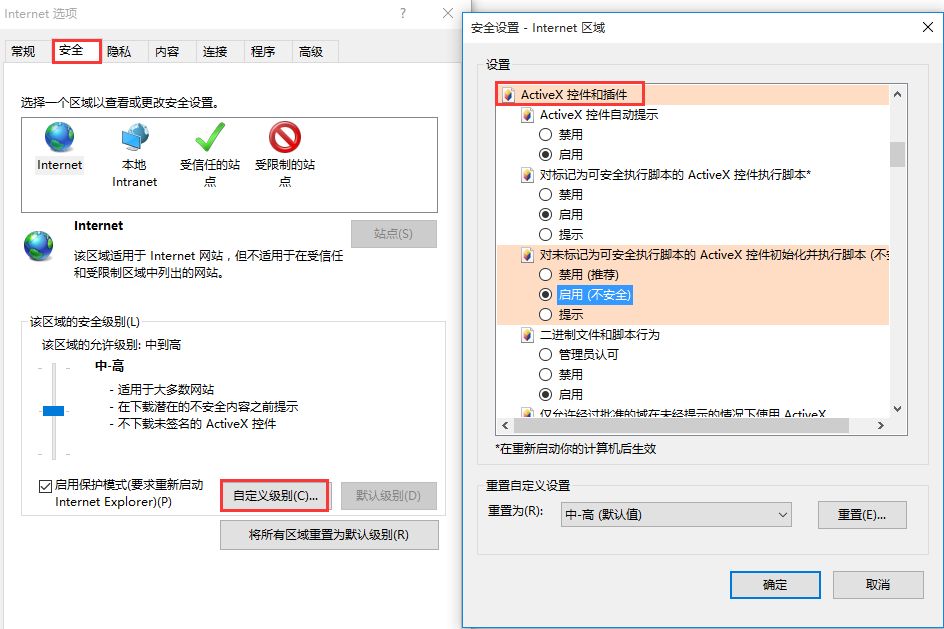
浏览器需修改interner安全选项的级别, 启用ActiveX才能获取到代码中的ActiveXObject插件。 如下图所示:
js代码实现如下:
<script type="text/javascript"> // -------------- 全局变量, 用来判断文本域中是否包含脏词,默认为false,即不包含脏词------- var isDirty = false; //使用ActiveX读取本地文件获取dirtyword词库 function readFile(){ //var ForReading = 1; var fso = new ActiveXObject("Scripting.FileSystemObject"); openF = fso.OpenTextFile("c:\\ciku.txt", 1); var cikuStr= openF.ReadAll(); return cikuStr; } /* * 提交表单的主方法 * 在提交表单的时候对内容进行过滤并在文本域显示过滤后的内容 */ function submitForm1() { var messageValue=document.getElementById("message").value; var cikuStr=readFile(); var cikuArr= new Array(); //定义数组,存储敏感词 cikuArr=cikuStr.split(" "); //敏感字符分割 for (var i=0;i<cikuArr.length;i++){ var flag=cikuArr[i]; if(messageValue.indexOf(flag)>=0){ //查找文本域中是否包含敏感字符, 是则替换 filterWord(messageValue); var ifs=confirm("你的留言中含有不恰当的词语,系统已自动为你修改,是否继续提交?"); break; }else{ //无敏感字符, 直接提交表单 document.getElementById("message_board").submit(); break; } } if(ifs){ //用户点击确定, 则提交表单 document.getElementById("message_board").submit(); } } /* * 对传进来的messageValue过滤并返回新内容 */ function filterWord(messageValue){ // 根据文本域的id获取文本域对象内容 var cikuStr=readFile(); var cikuArr= new Array(); //定义数组,存储敏感词 cikuArr=cikuStr.split(" "); //敏感字符分割到数组内 for (var i=0;i<cikuArr.length;i++){ messageValue=filterOneWord(messageValue,cikuArr[i]);//filterOneWord函数每次替换一个字符, 需循环调用 } document.getElementById("message").value=messageValue; //将替换后的内容显示到文本域中 } /* * 这个函数用来过滤单个词语, 如果messageValue中含有oneDirtyWord, 则用"**"替换这个oneDirtyWord * messageValue --- 要过滤的语句 */ function filterOneWord(messageValue,oneDirtyWord){ var str=messageValue.replace(new RegExp(oneDirtyWord,'g'),"**"); return str; } </script>表单部分代码:
<body> <form name="message_board" id="message_board" action="aaa.html"> <textarea name="message" id="message" cols="50" rows="10">"This is you post messsage"——phpdream </textarea><br/> <input type="button" value="提交留言" id="submitMessage" onclick="submitForm1()"/> </form></body>
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……