怎么灵活使用Web的AJAX_JQuery调用Web service完成AJAX完成图文说明教程详细说明
怎样使用Web的AJAX_JQuery调用Web service实现AJAX实现教程详解
随着软件运行环境越来越复杂,webse州ce为分布式应用、跨平台交互、软件间的整合提供了一种解决方案。思路就是用ajax定时查看有无新内容,如果有的用一个定时器让文字闪动(通过变化文件的color实现),如果没有就关闭定时器,恢复文字的颜色。里邮件的获取用到了exchange的web service 结合jquery和一般处理程序ashx的ajax。
前几天跟一个朋友在聊Web的AJAX时,很惊讶他的设计方法很原始,直接用的js直接调的.aspx,传参来取得结果实现局部刷新,个人感觉这样不好维护,也没有灵活性.
怎样能够做到灵活?可维护性强?
做一个小实例出来,也加强一下印象.
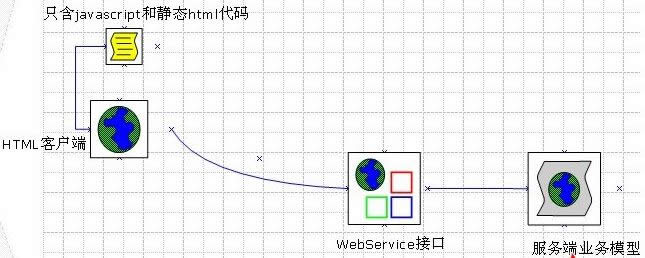
jQuery+Web service来实现:Web service作后台服务,用jQuery(js优秀框架)调此web service取得结果,如下是原理图:

现在开始演示一个实例,开发工具如下为:Visual studio S 2008+jQuery1.4.1
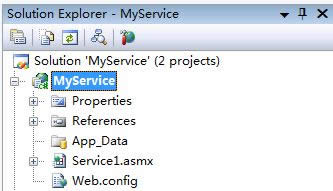
1.新建一项目:MyService

2.Web service后台代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace MyService
{
///
/// Summary description for Service1
///
[WebService]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]//此处需要设定为ScriptService类型,js才能够从web service取得值
public class Service1 : System.Web.Services.WebService
{
[WebMethod]
public string GetMessage(string name)
{
return "Hello,"+name;
}
[WebMethod]
public List
List
personList.Add("AGAN");
personList.Add("MS");
personList.Add("ZURI");
personList.Add("JILI");
personList.Add("Who are you!");
return personList;
}
[WebMethod]
public string GetYourAge(string name) {
int age = 0;
switch(name.ToUpper()){
case "AGAN":
age = 18;
break;
case "MS":
age = 28;
break;
case "ZURI":
age = 25;
break;
case "JILI":
age = 23;
break;
default:
age = 30;
break;
}
return age.ToString();
}
}
}
注意在web.config中配置好默认文档Service1.asmx,否则IIS中测试会报错403的错误.
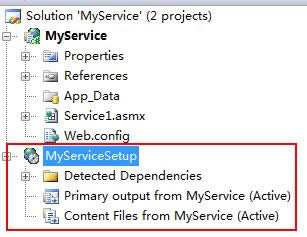
3.在项目解决方案中添加一Web setup项目MyServiceSetup,如下图:

右键点击MyServiceSetup安装包,有Install(安装),unInstall(卸载)点击即可发布到IIS中或中IIS移除.

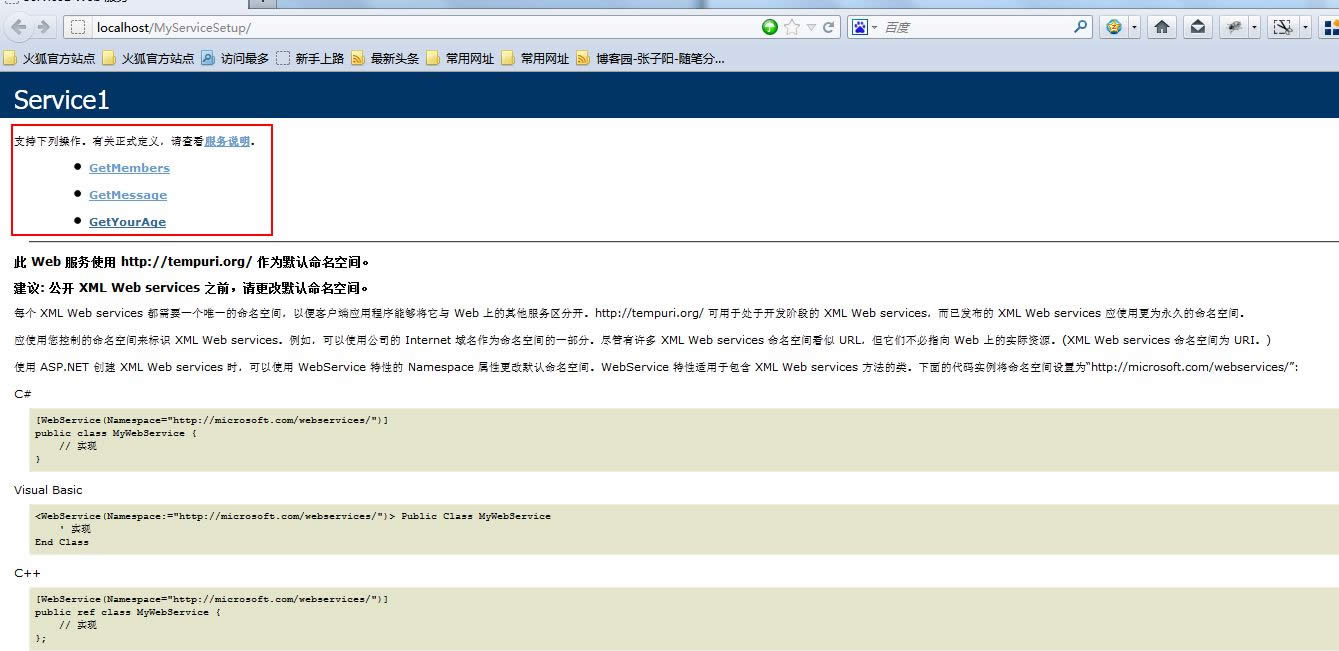
浏览已发布的这个Web service可以看到已公开的这方个方法,如图所示:

现在我们来测试一下GetMambers()这个方法,如图:

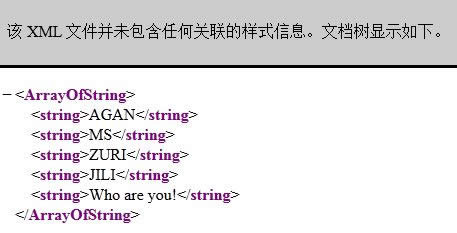
点"调用"后结果如下:

这说明发布的这个Web service已没有问题,现在我们用jQuery来调这个服务来实现AJAX局部刷新的效果。
[page]
现在下载jQuery插件jquery-1.4.1.js
下载地址:http://www.6down.net/soft/html/13684.html
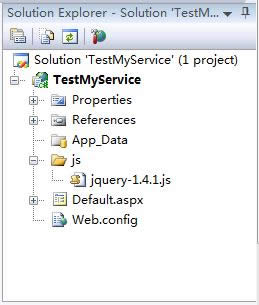
4. 建一个测试的项目来测试web service:TestMyService:

用js调用web service,一个按钮取得ArrayOfString中的列表数据,点击列表项调GetYourAge()方法取得某个人的相关信息(年龄),添加一html文件,把jquery-1.4.2.js把到js,
代码和jquery代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TestMyService._Default" %>
<script src="js/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
function GetDataList()
{
$.ajax({
type:"POST",
contentType:"application/json",
url:"http://localhost/MyServiceSetup/Service1.asmx/GetMembers",//GetMembers是web service的方法名
data:"",//无参数类型
datatype:'json',
success:function(result){
try{
$('#listMembers').empty();
$(result.d).each(function() {//遍历取得的结果
$("#listMembers").append("
……